
「TinyMCE Advanced」は記事投稿画面にあるビジュアルエディターの改良ができ、記事作成を便利にしてくれるプラグインです。
最初の設定のままだと結構不便に感じることもあるのですが、
「TinyMCE Advanced」を導入すれば、
・文字の装飾
・フォントサイズの変更
・表の作成
などを追加することができ、あなたのブログ作成を快適にしてくれます。
読者が見やすいように記事を装飾することは非常に大切ですので、ぜひ取り入れていきましょう!
目次
TinyMCEAdvancedをインストール
プラグイン⇒新規追加をクリック

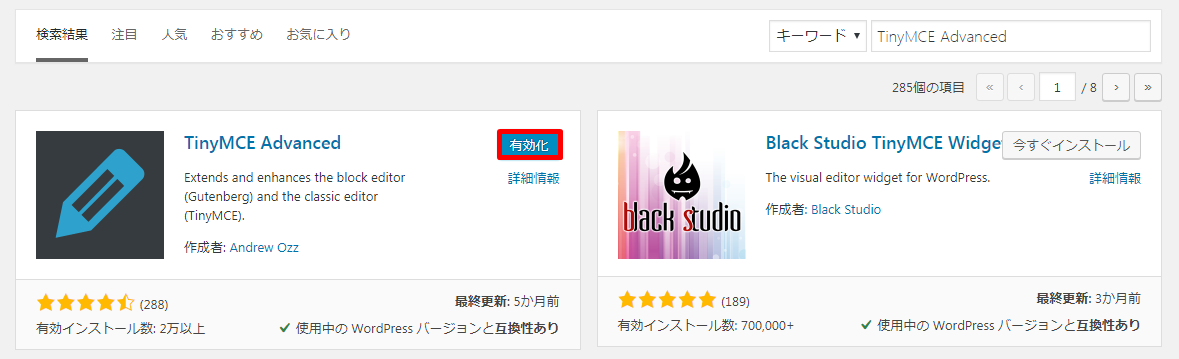
検索窓に「TinyMCEAdvanced」と入力して、「今すぐインストール」をクリック。

「有効化」をクリック。

これでインストール完了です。
TinyMCE Advancedの設定方法
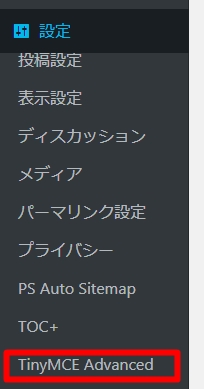
ダッシュボード左メニューの「設定」から「TinyMCE Advanced」を選択

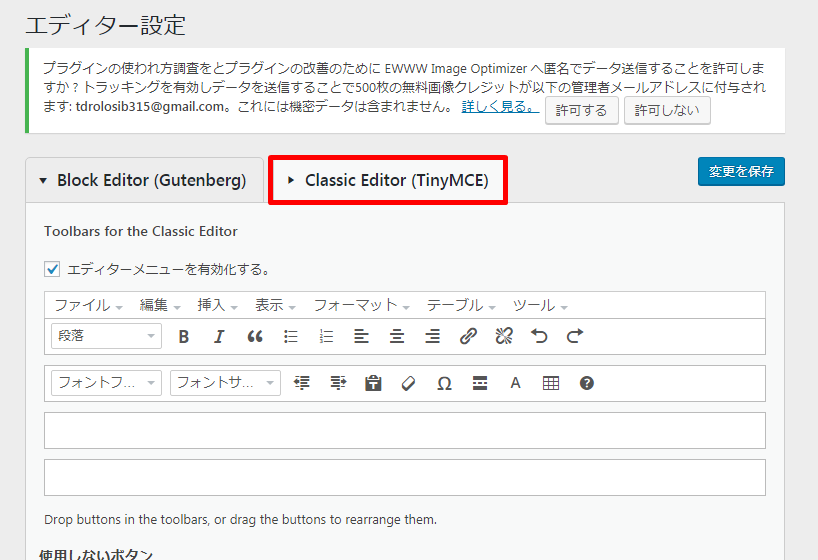
「Classic Editor」を選択。


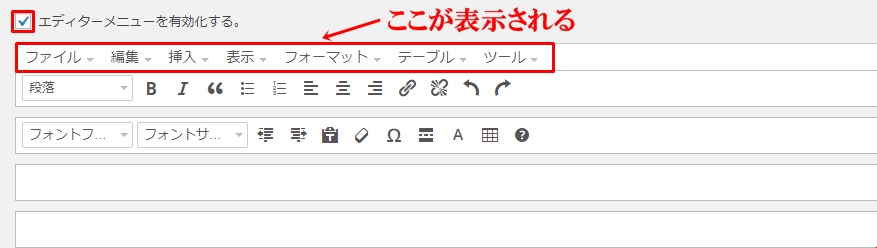
「エディターメニューを有効化する」にチェック。
チェックを入れると赤枠のメニューが表示されるようになります。

アイコンの最適化
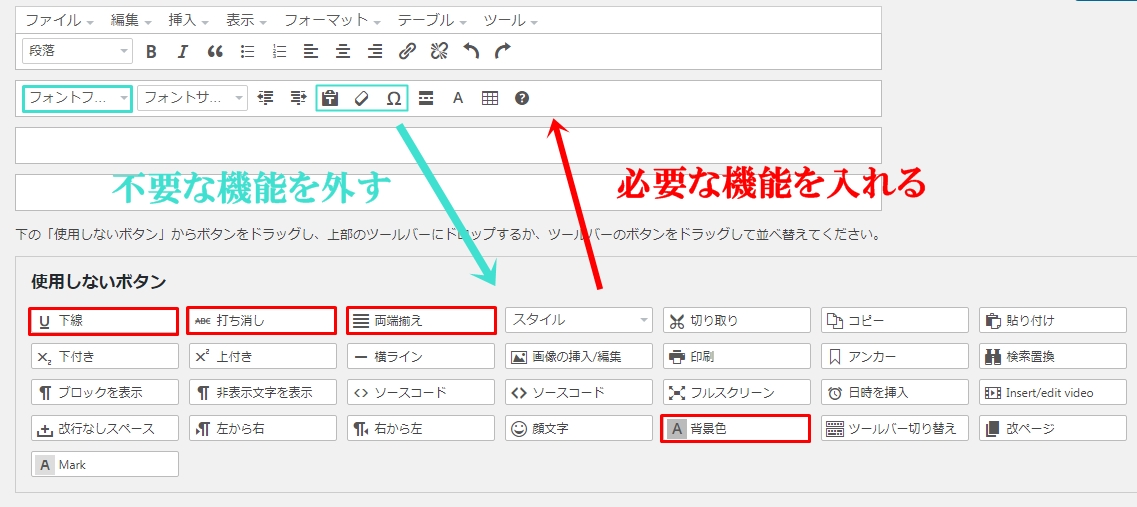
いらないアイコンと必要なアイコンをドラッグアンドドロップで移動します。

僕は「フォントスタイル」「テキストとしてペースト」「書式設定をクリア」「特殊文字」を外して、「下線」「打ち消し」「両端揃え」「背景色」を追加しています。
ただ、とりあえず最初は機能を外す必要はないと思います。
記事を書いてみて「この機能いらないな~」と思った時に外すと良いですね。
オプション設定
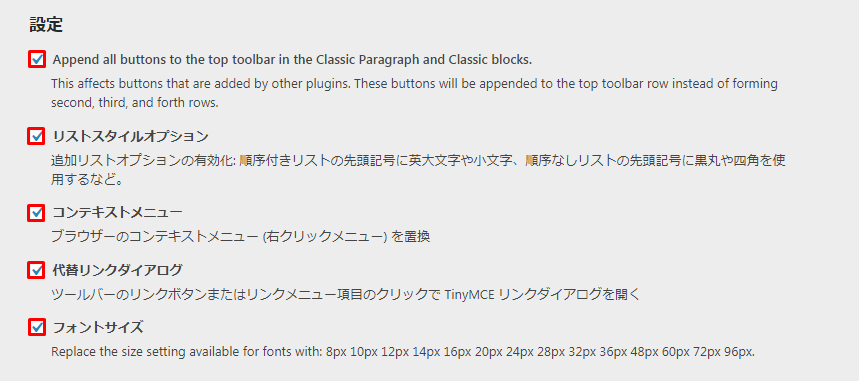
次にオプション設定ですが、新たに「リストスタイルオプション」「コンテキストメニュー」「代替リンクダイアログ」「フォントサイズ」にチェックを入れます。

白丸・黒丸・四角を選択できるようになります。


メニューからわざわざ選択する手間が省けるので時短に繋がります。
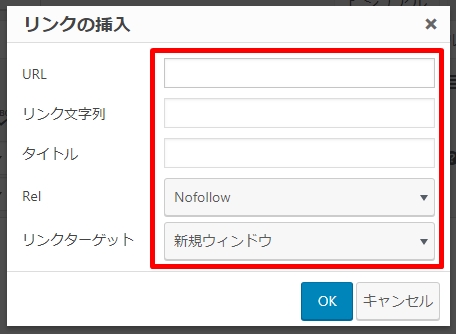
特に便利なのがnofollwタグを簡単に付けることができる機能です。
外部リンク(別サイト)を貼る際はドメインパワーを持っていかれないようにnofollowタグを設定する必要があるのですが、「Rel」の部分をnofollowにするだけでこれが出来てしまいます。

これは本当に便利なので忘れずに設定しておきましょう!!!
初期設定

設定後

高度なオプション
こちらはすでにチェックがついている部分に加えて「Keep paragraph tags in the Classic block and the Classic Editor」にチェックを入れましょう。

これはビジュアルエディターとテキストエディターを切り替える際に、勝手にタグが追加されるのを防いでくれる機能です。
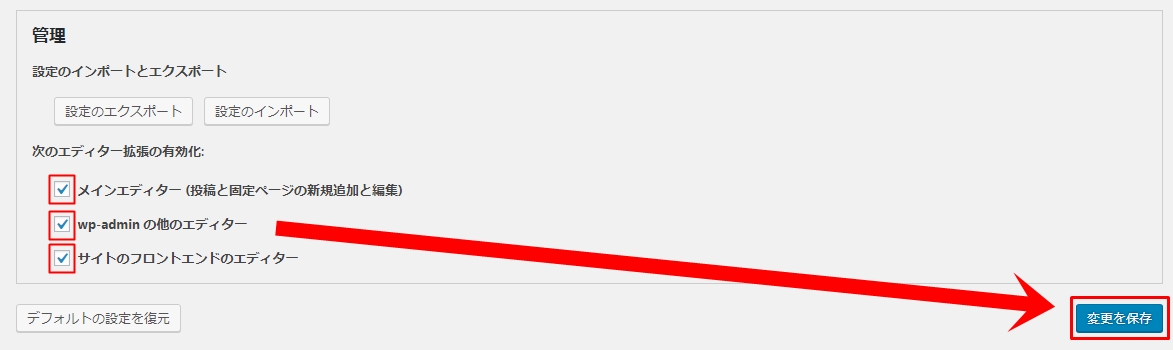
最後に「次のエディター拡張の有効化」に全てチェックを入れ、画面右下の「変更を保存」をクリックすれば完了です。

まとめ
今回は「TinyMCE Advanced」の使い方についてまとめました!
「TinyMCE Advanced」はリンク(nofollowタグ)の設定、フォントサイズの変更、文字の装飾、表の作成など記事作成を便利にしてくれます。
読者が見やすく、記事を書く際の時短にも繋がるプラグインですので、ぜひインストールして設定しましょう!
こちらの記事では個人的におすすめのプラグインをまとめているので、よろしければ参考にしてみてください。