
AdSense Plugin WP QUADSはアドセンス広告を簡単に記事内に埋め込む便利なプラグインです。
では、詳しく見ていきましょう!
目次
まずはAdSense Plugin WP QUADSをインストール
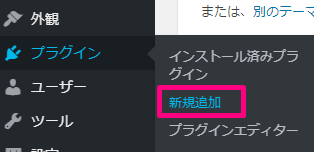
「プラグイン」⇒「新規追加」をクリック。

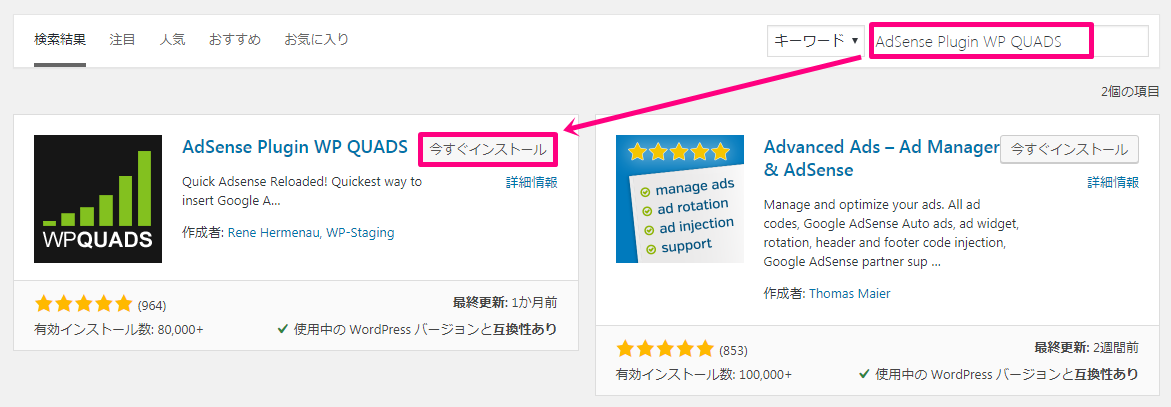
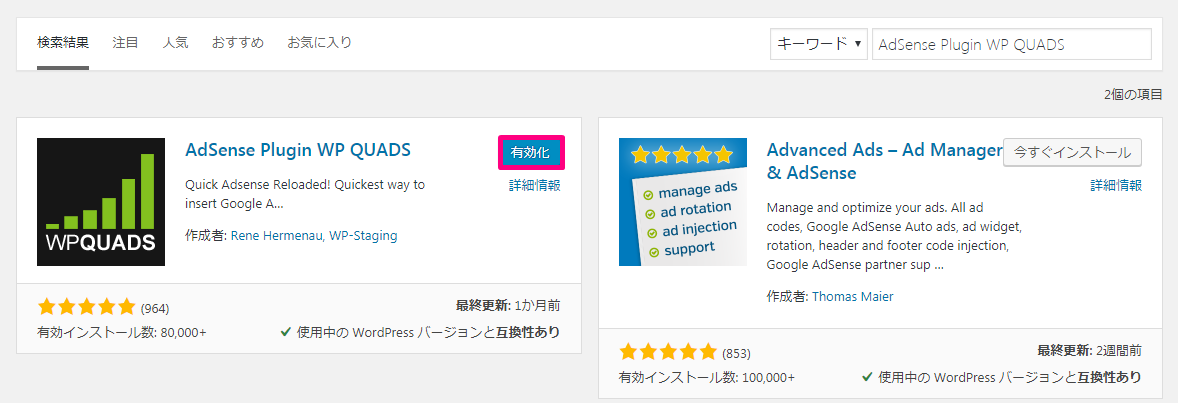
検索窓に「AdSense Plugin WP QUADS」と入力し、「今すぐインストール」をクリック。

「有効化」をクリック。

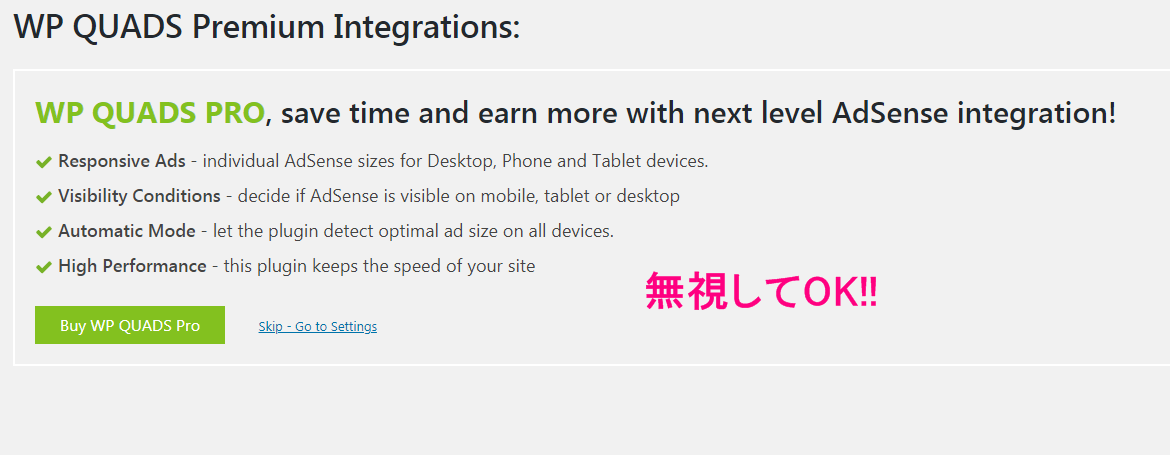
インストールが完了したら有料版を進める画面が表示されますが、無視して大丈夫です。

AdSense Plugin WP QUADSの設定方法
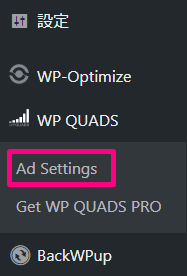
ダッシュボード左メニューにある「WP QUADS」から「Ad Settings」をクリックして、設定をしていきます。

「ADS」を選択して、「Ad1」をクリック。

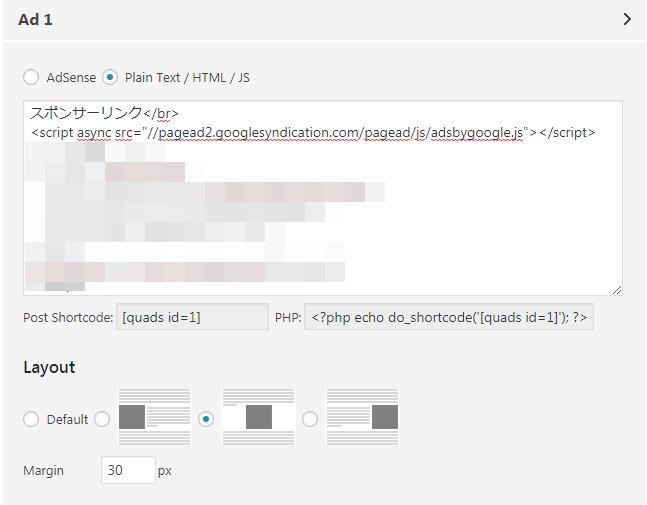
「Plain Text / HTML / JS」を選択し、四角の部分にグーグルアドセンスのコードをコピーして貼り付けます。

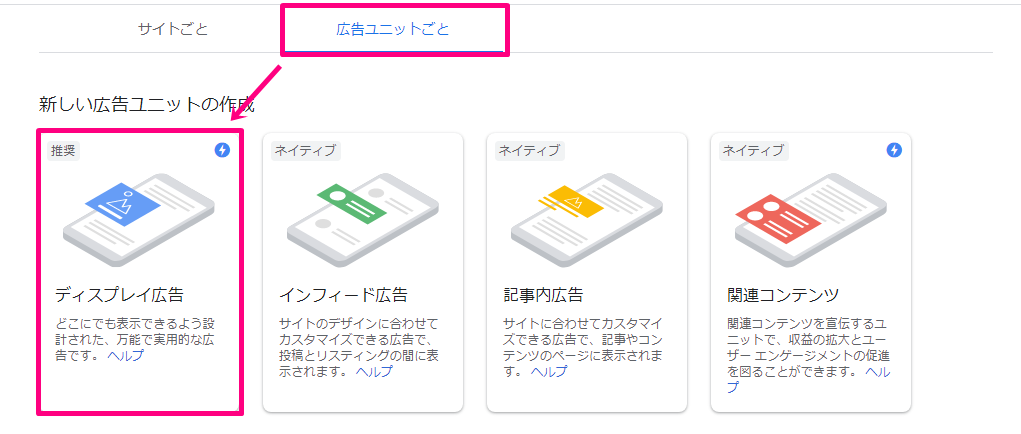
アドセンスコードをコピーするにはグーグルアドセンスを開いて「広告ユニット」をクリック。

「広告ユニットごと」を選択して、「ディスプレイ広告」をクリックします。

左上に広告ユニット名を入力し、「スクエア」「レスポンシブ」を選択して作成をクリック。

アドセンスコードをコピー。

アドセンスコードを貼り付けます。

コードの上に「スポンサーリンク</br>」をつけておきましょう!
これをつけておくと毎回自動でスポンサーリンクが表示されるので、手動で記入する手間が省けます。
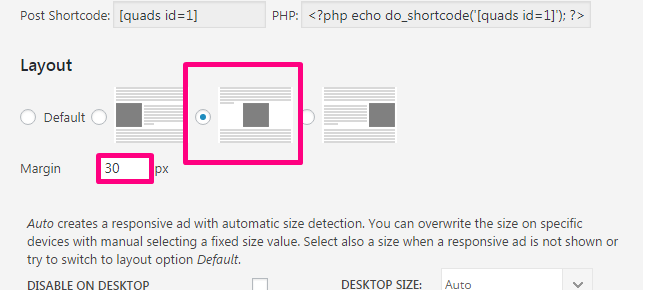
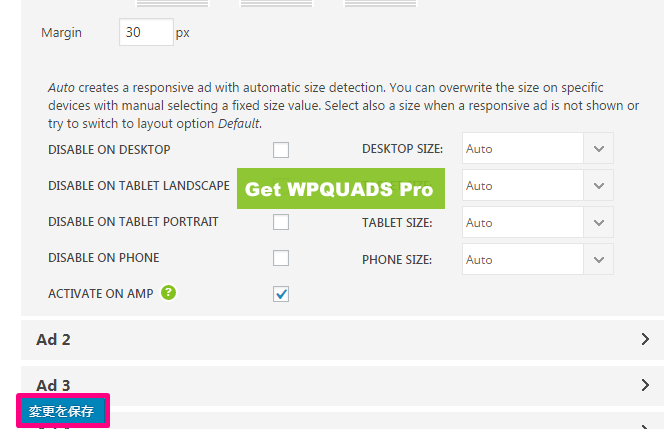
Layoutは中央を選択し、Marginは30pxに設定。

「変更を保存」をクリックして設定完了です。

これで「AdSense Plugin WP QUADS」を使って、広告を表示できるようになったわけですが、広告を表示する際は設置したい場所に

を貼り付けます。
これで広告が表示されるのです。
長ったらしいアドセンスコードを毎回差し込まなくても良くなるんですね!
何故かと言うと、広告ユニットを別にしておくことで、どの広告が収益を上げているのか分析できるからです。
広告ユニット名を
- サイト名
- サイト名②
- サイト名③
- サイト名④
- サイト名⑤
みたいな感じにして4~5つ程度作成しましょう。
2つ目以降は1つ目と同じ要領で設定していけば大丈夫です。
AddQuicktagでさらにカンタンに!!
ショートコードで入力できるのももちろん便利ですが、広告を設置する度に

と入力するのは面倒ですよね…。
そこでおすすめなのが「AddQuicktag」です。
AddQuicktagとAdSense Plugin WP QUADSを併用することで、1ボタンでアドセンス広告を設置できるようになります。
手順としてはまずショートコードをコピーし、

「設定」にある「AddQuicktag」に行きましょう。

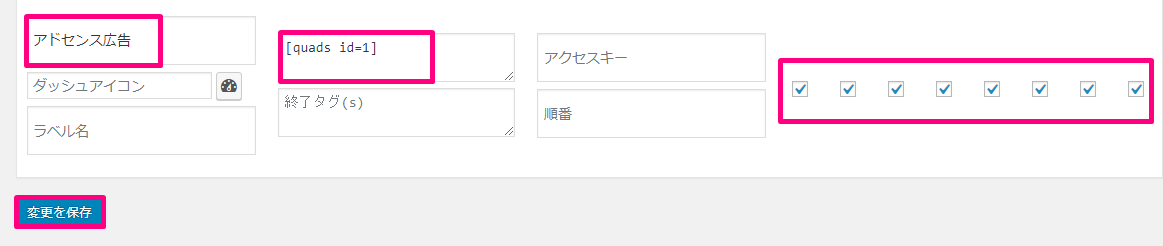
四角の中に必要な情報を入力していきます。

開始タグ:ショートコードを貼り付けます。
右端の四角にチェックを入れます。
「変更を保存」をクリックで設定完了です。
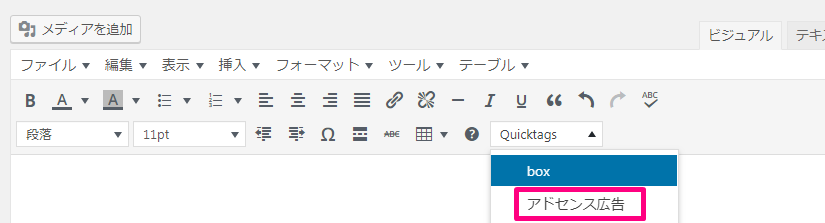
投稿画面の「Quicktags」を見ると、アドセンス広告が追加されています。

こちらをクリックすると一発でショートコードを表示することができました!

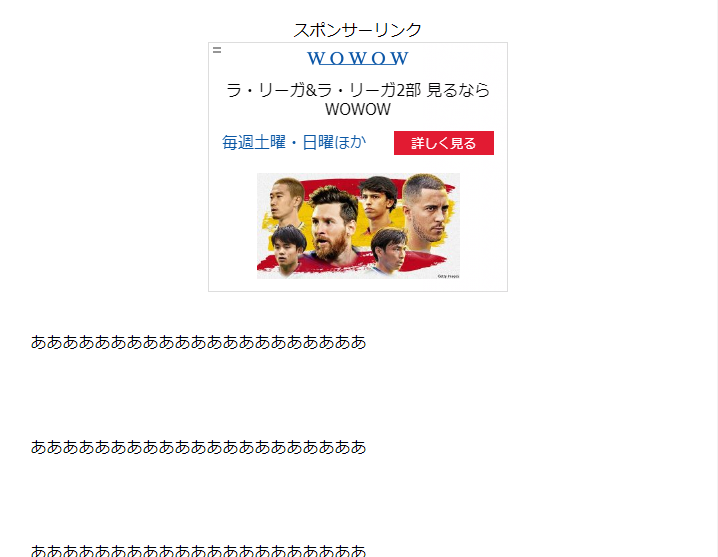
広告もちゃんと表示されています!

まとめ
今回は「AdSense Plugin WP QUADS」の使い方を紹介しました。
「AdSense Plugin WP QUADS」そして「AddQuicktag」を活用すれば、長い広告コードもボタン一つで設置することが可能になります。
便利なプラグインですので、ぜひ試してみてください!
こちらの記事では個人的におすすめのプラグインをまとめているので、よろしければ参考にしてみてください。