
PS Auto Sitemapはブログのサイトマップ(記事の一覧)を自動で作成できるプラグインです。
記事が増えてくると読者がお目当ての記事に辿り着くのが難しくなってくるのですが、サイトマップがあれば簡単に見たい記事を探すことが可能になります。
では、詳しく見ていきましょう。
目次
まずはPS Auto Sitemapをインストール
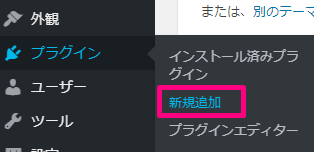
プラグイン⇒新規追加をクリック。

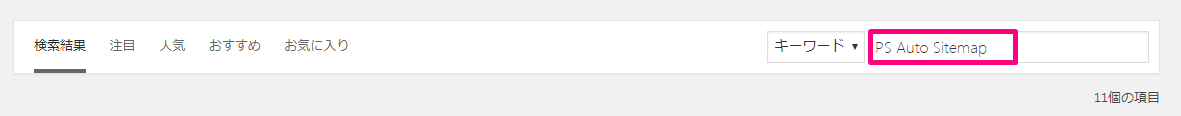
検索窓に「PS Auto Sitemap」と入力。

「今すぐインストール」をクリック。

「有効化」をクリック。

PS Auto Sitemapの設定方法
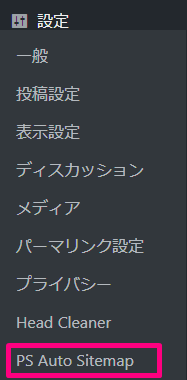
「設定」から「PS Auto Sitemap」を選択します。

初期設定を変更する必要はないので、一番下にいって
<!– SITEMAP CONTENT REPLACE POINT –>
このコードをコピーします。

続いて「固定ページ」の「新規追加」をクリック。

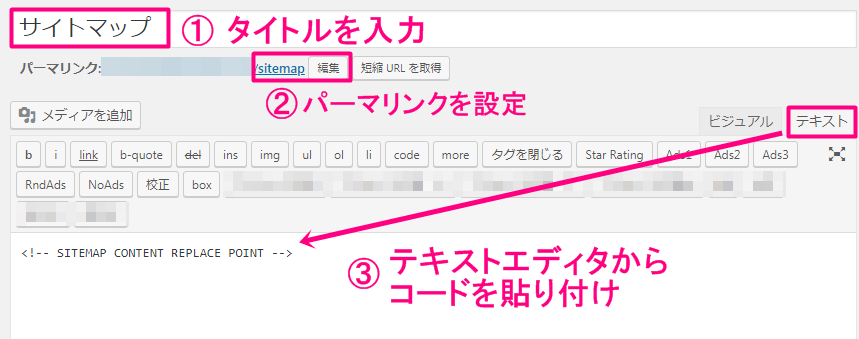
画像の通りに設定します。

②パーマリンクは「sitemap」がおすすめ
③テキスト画面にしてコピーしたコードを貼り付ける
入力が終わったら「公開」をクリック。

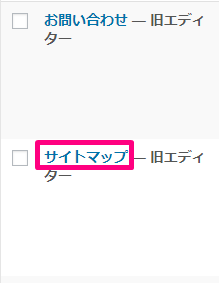
次に「固定ページ」から「固定ページ一覧」にいき、

サイトマップの編集をクリックします。

記事編集画面のURLを確認してみてください。
Postの部分に数字があるはずです。
この数字をコピーします。

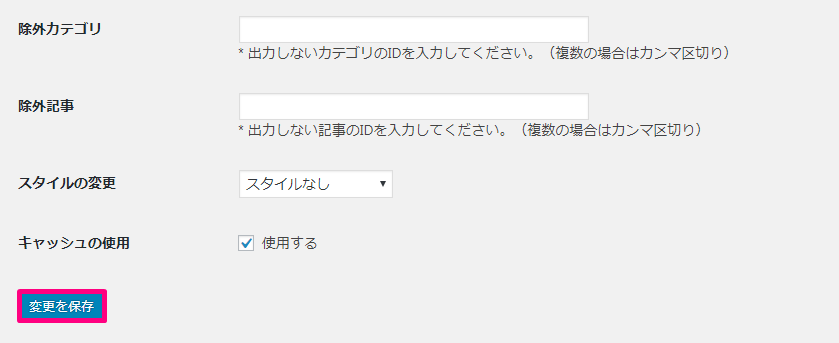
再度「設定」から「PS auto sitemap」に行きます。

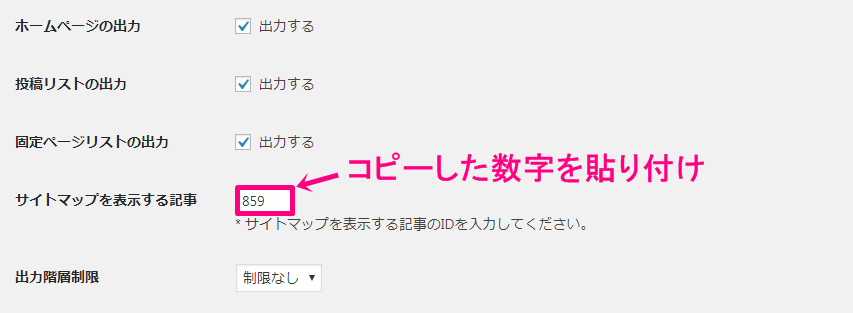
「サイトマップを表示する記事」の部分に先程の数字を入れましょう。

最後に「変更を保存」して設定が完了します。

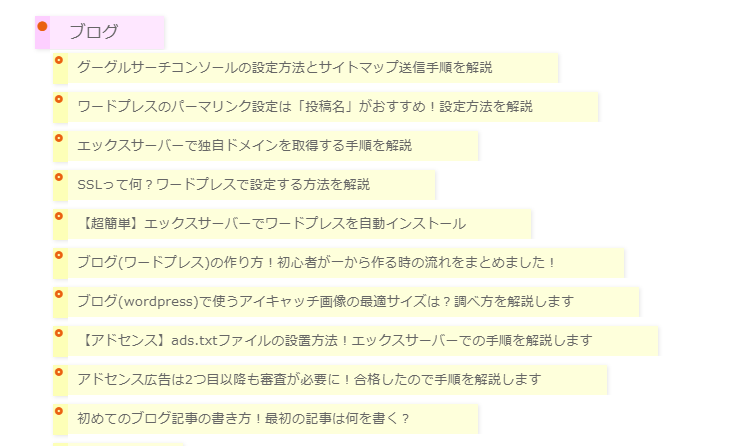
公開したサイトマップを確認してみると、サイトマップが表示されるようになっています!

デザインのカスタマイズも可能
「PS Auto Sitemap」ではサイトマップのデザインを変えることも可能。
デフォルトのままでも良いですが、デザイン的には味気ないので変更することをおすすめします。
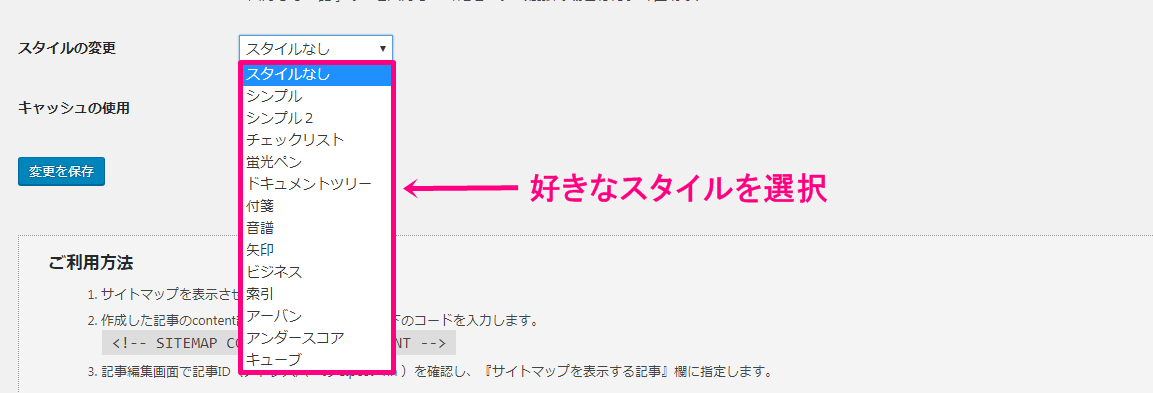
スタイルの変更からデザインを選べます。

「シンプル」「蛍光ペン」「付箋」「ビジネス」「アーバン」など計13種類あるので、好みのものを選んでみてください!

どれも初期設定のものよりおしゃれで見やすいですよ!

まとめ
今回は「PS Auto Sitemap」の設定方法について紹介しました。
PS Auto Sitemapがあると記事数が増えても、読者が過去記事を見つけやすくなりますし、一度設定しておけば後は自動でサイトマップを作成してくれます。
自分で記事を探す時も便利だったりするので、ぜひ有効活用しましょう!
こちらの記事では個人的におすすめのプラグインをまとめているので、よろしければ参考にしてみてください。