Add Quicktagはコードやタグを登録して、文字の装飾やショートコード、広告の設置を簡単にする便利なプラグイン。
このプラグインを導入しておくと、記事を書くスピードを早めることができます。
今回はAdd Quicktagの設定方法について紹介します。
目次
Add Quicktagのインストール方法
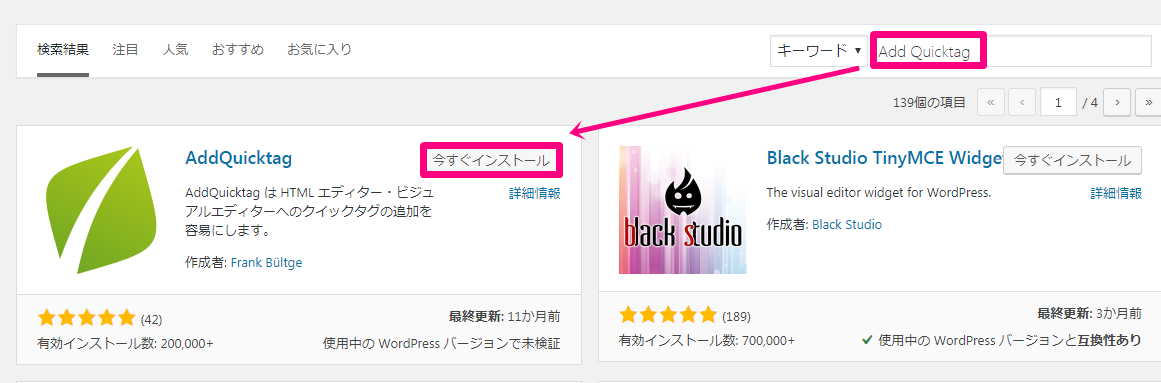
プラグインの新規追加をクリック。

検索窓に「Add Quicktag」と入力し、「今すぐインストール」をクリック。

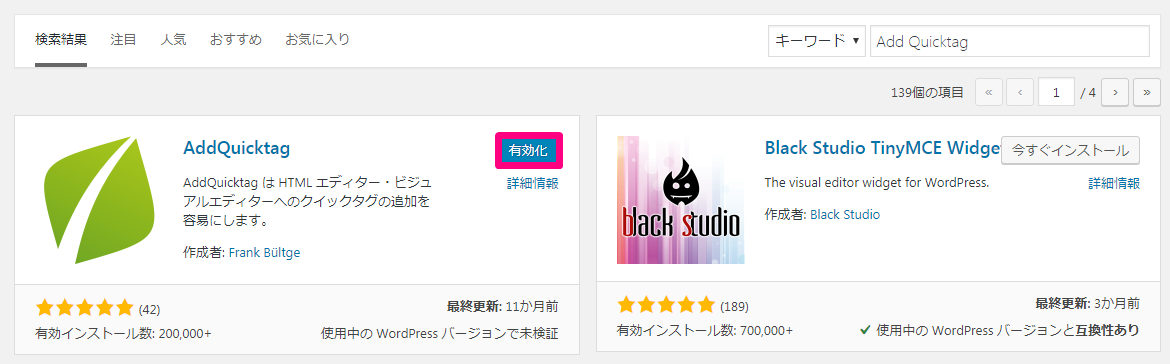
「有効化」をクリック。

これでインストール完了です。
Add Quicktagの設定方法
今回は「黒の太文字」を設定する方法を解説します。
ワードプレスのエディター(投稿編集画面)には、「B(太文字)」がありますが、このボタンはstrongタグといってキーワードを強調して、検索エンジンにも重要なキーワードだと知らせるタグです。

そのため、文字の装飾用にやたらと使ってしまうと、検索順位を下げてしまう危険性があります。
例えば、ダイエットの記事を書くなら「ダイエット」というキーワードにstrongタグを使うのは良いですが、文字の装飾用として乱用するのはよくありません。
ですので、Add Quicktagに「黒の太文字」タグを追加しておきましょう!
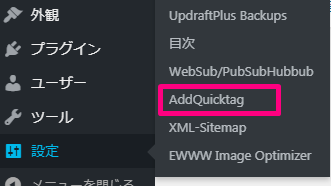
ダッシュボードの左メニューにある「設定」から「Add Quicktag」をクリックします。

すると「クイックタグの追加と削除」の画面にいきますので、

以下の画像のように設定します。

設定が完了したら、「変更を保存」をクリック。
これで設定したタグが、投稿画面で使えるようになります。

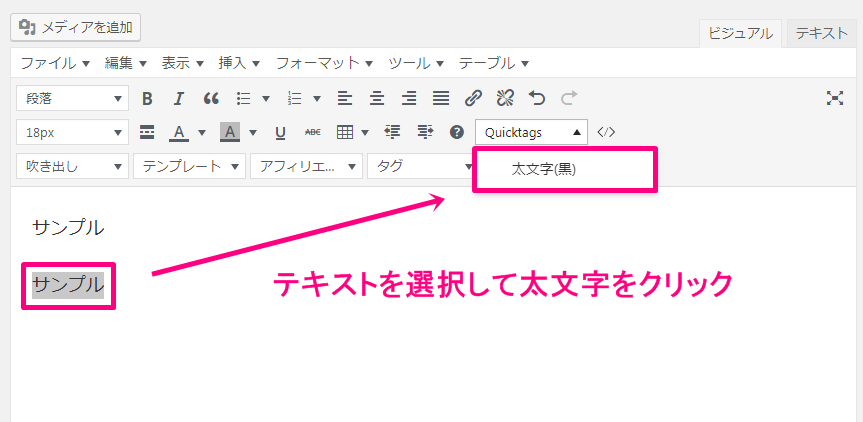
実際に太くしたい文字にタグをつけてみましょう!
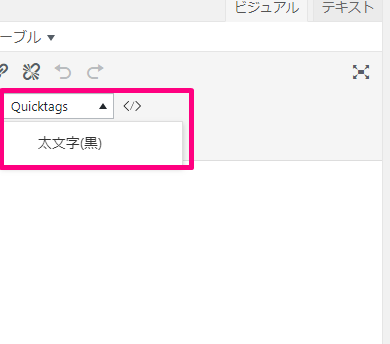
太くしたい文字を選択して「Quicktags」にある太文字(黒)をクリックします。

文字が太くなりました!

今後は「Quicktags」から太文字を選択すれば、簡単に文字を装飾できるようになります。
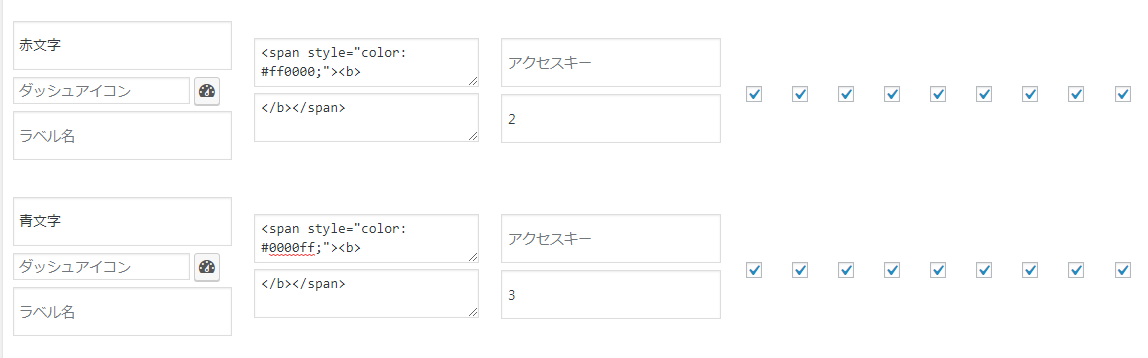
黒の太文字以外にも赤と青の太文字も用意しておくと文字の装飾に幅が広がります。

赤文字
ボタン名:赤文字
開始タグ:<span style=”color: #ff0000;”><b>
終了タグ:</b></span>
順番:2
青文字
ボタン名:青文字
開始タグ:<span style=”color: #0000ff;”><b>
終了タグ:</b></span>
順番:3
ショートコードも一発で
テンプレート(テーマ)によってはデザインを装飾するショートコードが搭載されているものもあります。
僕が使っている「ストーク」では、
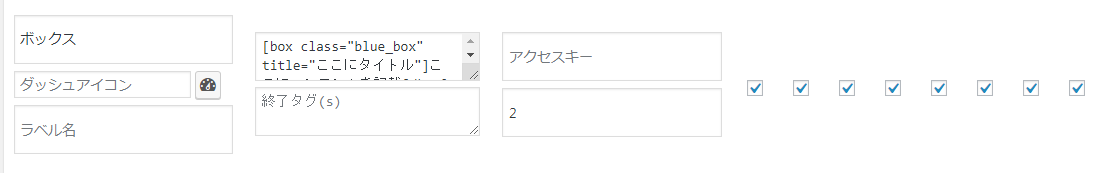
ボックス
こんな感じでコードを入力するだけで、デザインをオシャレにすることができるんです!
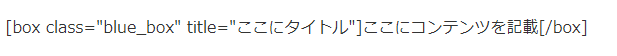
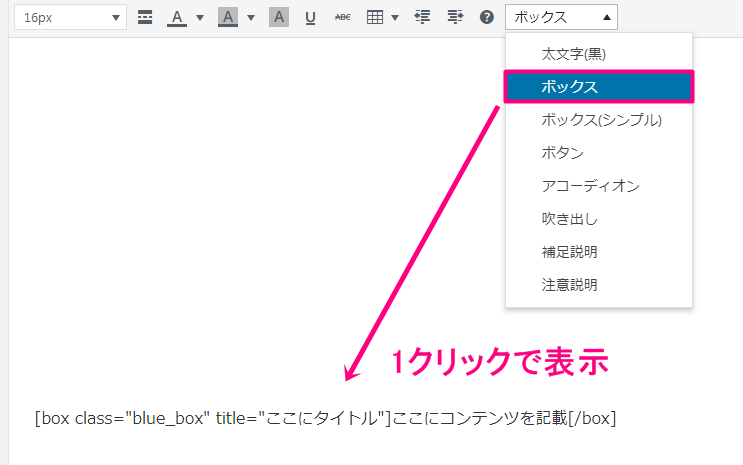
ボックスのコードはこんな感じ。

上記のコードを入力するだけで、オシャレなボックスを表示できるのですが、毎回このコードを入力するのは大変ですよね。
でも、「Add Quicktag」にあらかじめコードを登録しておけば、

簡単に表示することができるのです。

ストークではボックス以外にも、
補足説明
アコーディオン
吹き出し

リンクボタン
などなど。
便利なショートコードがたくさんあるので、ブログのデザインをおしゃれにしたい方はストークの導入をおすすめします。
まとめ
「Add Quicktag」を使えば、デザインの装飾が簡単にできます。
ぜひ今回の記事を参考に「Add Quicktag」を導入してみてください。
こちらの記事では個人的におすすめのプラグインをまとめているので、よろしければ参考にしてみてください。
















ボタン名:太文字(黒)
開始タグ:<b>
終了タグ:</b>
順番:1
チェックボックス:全てチェックを入れる ※一番右のチェックボックスにチェックを入れると全てにチェックが入ります。