
読者がサイトを見る時に「何か重いな」「表示がされるの遅いな~」と感じてしまう時があります。
重くて読み込みが遅いサイトは読者が離れやすく、検索順位にも悪影響を及ぼす懸念があるため、できるだけサイトの表示スピードを早める必要があるのですが、サイトが重くなる理由の一つが画像のファイルサイズです。
記事内にたくさん画像を使っちゃうとファイルサイズが重くなって、記事の読み込みが遅くなってしまうんですね…。
ですが、画像ファイルを圧縮してくれるEWWW Image Optimizerを使えば、画像が最適化されてサイトの表示スピードを早めることができます。
「画像をたくさん使いたいけどサイトが重くなっちゃう」
そういう矛盾を解決してくれるプラグインです。
では使い方を詳しく解説していきます。
目次
EWWW Image Optimizerのインストール方法
プラグイン⇒新規追加をクリック。

検索窓に「EWWW Image Optimizer」と入力して、「今すぐインストール」をクリック。

「有効化」をクリックして、インストール完了です。

EWWW Image Optimizerの使い方
ダッシュボード左メニューの「設定」から「EWWW Image Optimizer」を選択します。

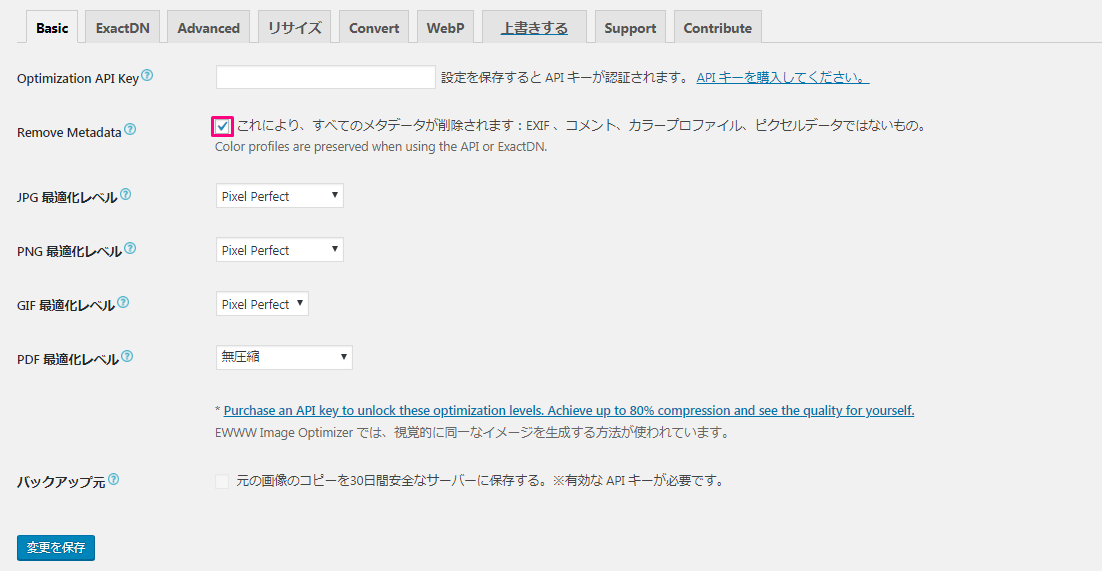
「ベーシック(Basic)」を選択して、「メタデータを削除(Remove metadata)」にチェックが入っているか確認しましょう。

ここにチェックを入れておくと、画像ファイルについている不要なテキストファイルを自動で削除してくれます。
最初からチェックが付いていますが、一応確認しておきましょう!
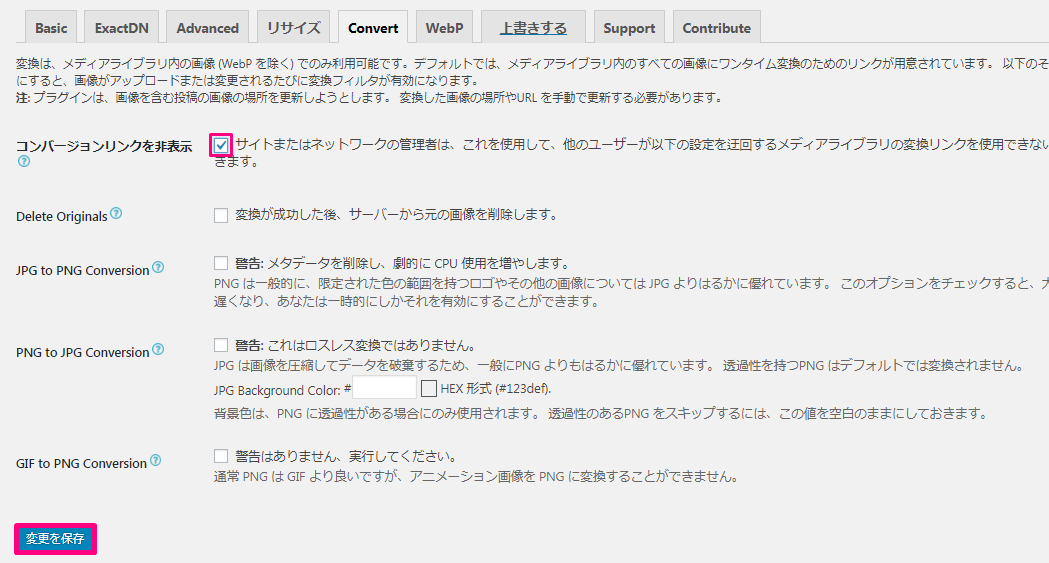
次に「変換(Convert)」を選択して、「コンバージョンリンクを非表示」にチェックを入れます。
「変更を保存」をクリック。

EWWW Image Optimizerには最初から画像の拡張子を適切なものに変換する機能があります。
例:png→ jpg
コンバージョンリンクを非表示にチェックを入れると、この機能が停止され画質が勝手に低下することを防いでくれます。
これで設定完了です。
今後メディアライブラリに新しく追加した画像はすべて自動で圧縮化されます。
EWWW Image Optimizerで過去の画像も最適化
プラグイン導入前にアップロードした画像も簡単に圧縮可能です。
過去の画像を最適化するには「メディア」から「一括最適化」をクリック。

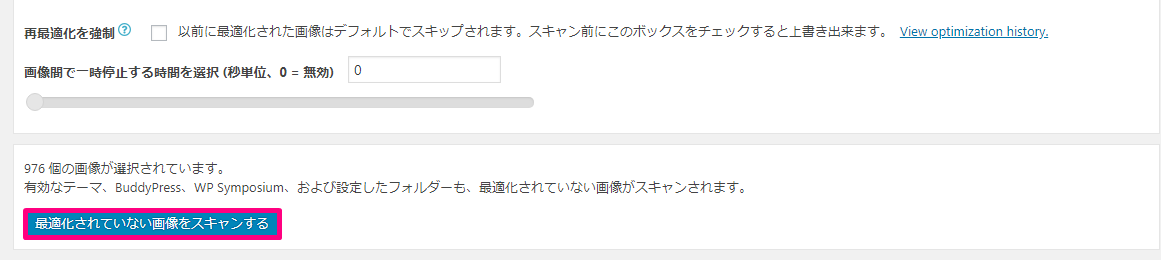
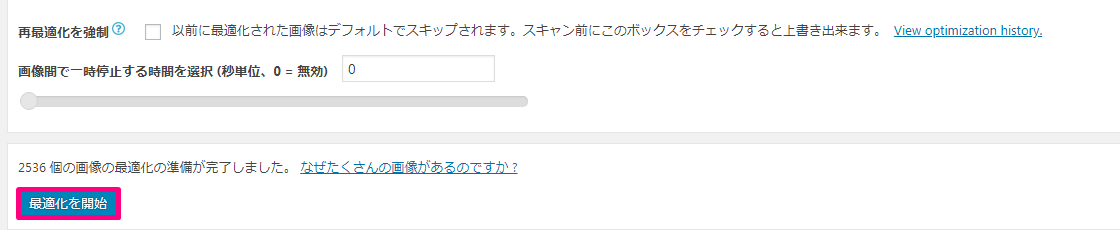
「最適化されていない画像をスキャンする」をクリック。

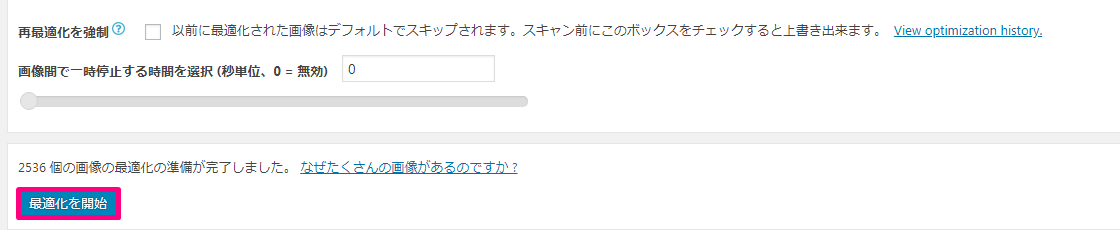
「最適化を開始」をクリック。

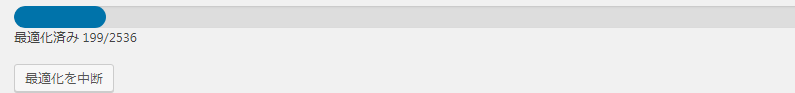
スキャン中はこんな感じです。

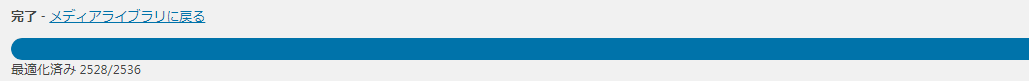
スキャンが終われば終了です。


まとめ
今回は「EWWW Image Optimizer」について紹介しました。
ブログの表示速度を高める「「EWWW Image Optimizer」」はブロガーに必須のプラグインです。
表示が遅くなってしまうと離脱率が上がりやすいですし、SEOにも悪影響を及ぼします。
最初に設定しておけば後は自動で圧縮してくれるので、忘れずに導入しておきましょう!
こちらの記事では個人的におすすめのプラグインをまとめているので、よろしければ参考にしてみてください。