
Jetpackは記事を投稿する際に自動でSNSに投稿できたり、アクセスの解析もできるなど便利なプラグインです。
では、詳しく見ていきましょう!
目次
Jetpackの設定方法
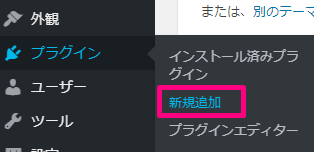
プラグイン⇒新規追加をクリック。

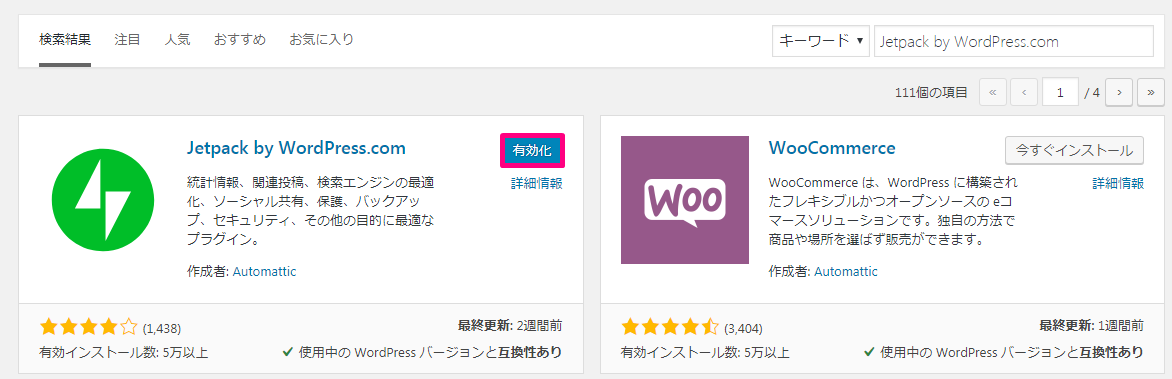
検索窓に「Jetpack by WordPress.com」と入力し、「今すぐインストール」をクリック。

「有効化」をクリック。

インストールが完了したら、「Jetpackを設定」をクリックします。

「WordPress.com」のメールアドレス(またはユーザー名)とパスワードを入力してログイン。

「WordPress.com」のアカウントを持っていない方は新規登録を行ってください。


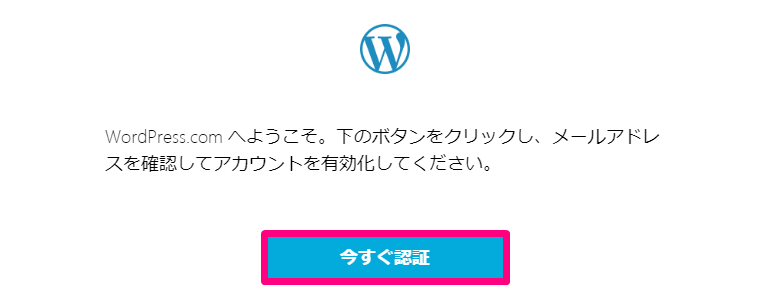
アカウントを作成したら、メールアドレスを確認して「今すぐ認証」をクリック。

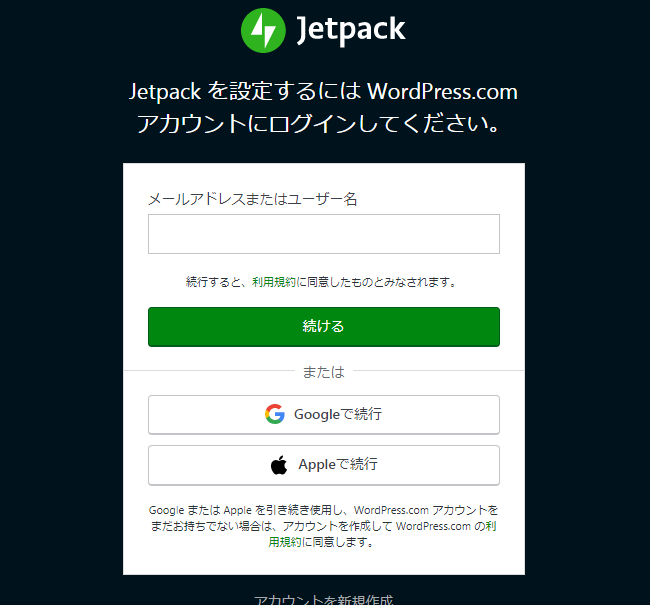
再度ログインが求められるので、「WordPress.com」のアカウントでログイン。

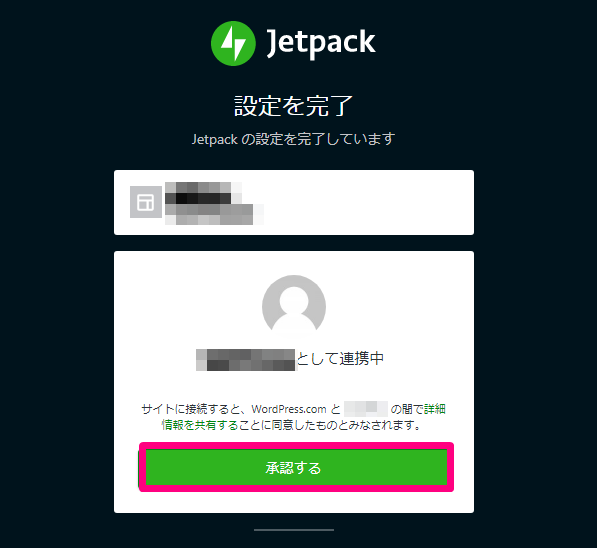
「設定を完了」という画面が表示されるので、「承認する」をクリック。

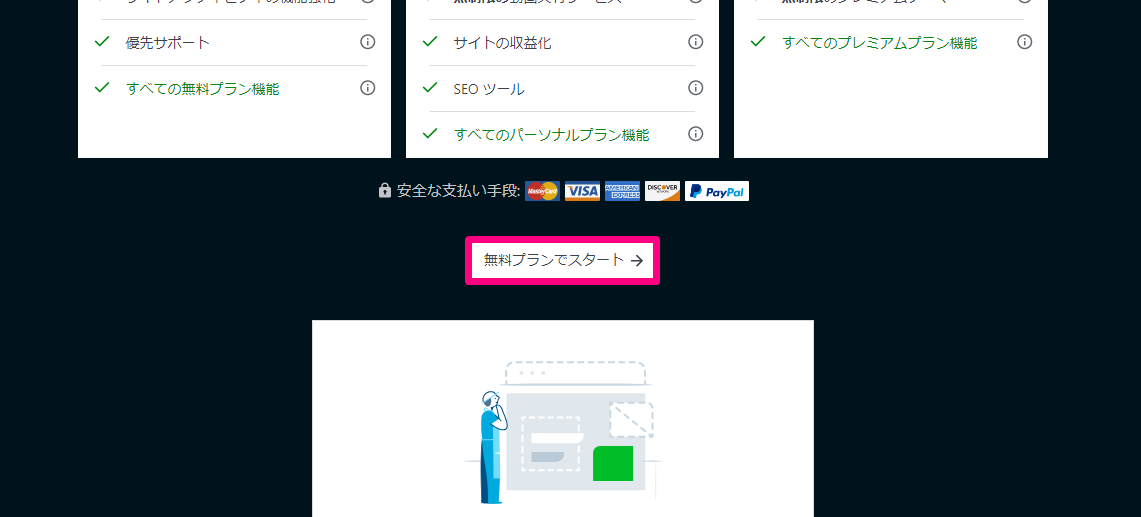
有料プランの案内画面が表示されますが、

下の「無料プランでスタート」をクリックしましょう。

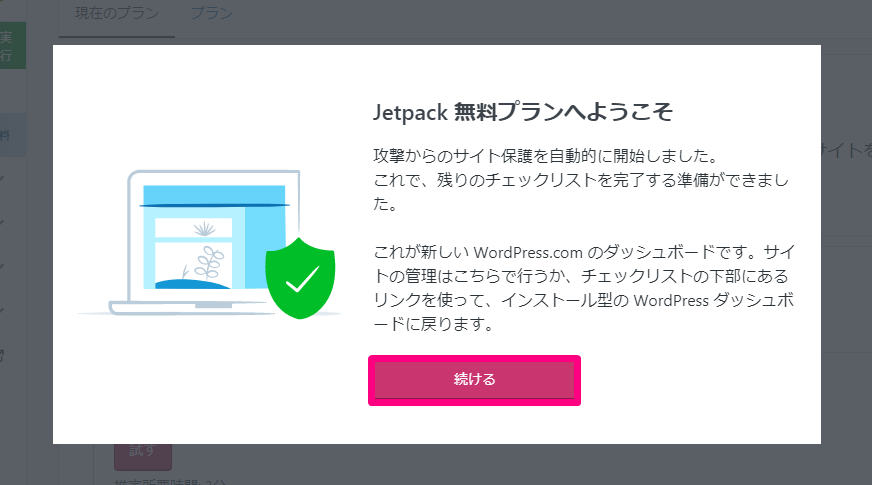
「Jetpack無料プランへようこそ」という画面になるので、「続ける」をクリックして、ワードプレス上で「Jetpack」の設定ができるようになります。

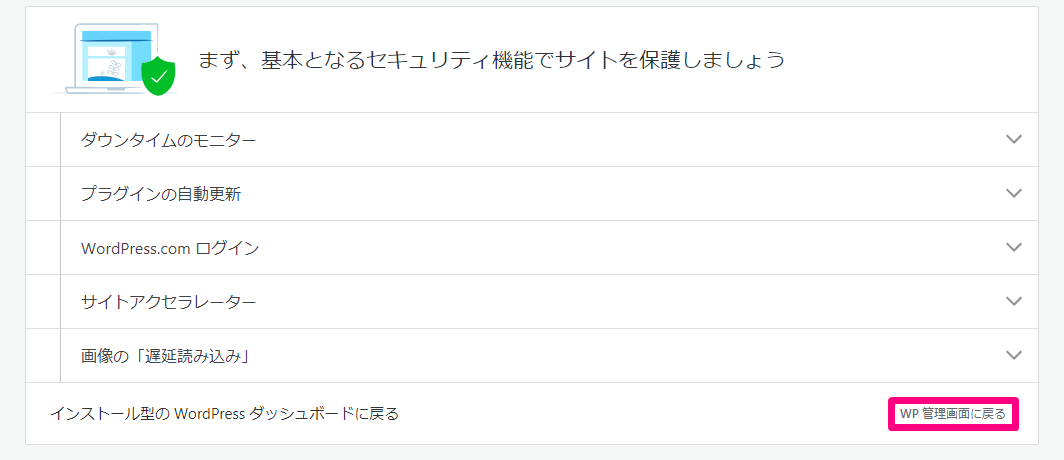
「WP管理画面に戻る」を押すと、ワードプレスの管理画面に戻ります。

これでJetpackの設定完了です。
SNSのアカウントと連携
ブログとSNSアカウントを連携する方法を紹介します。
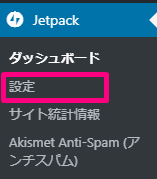
Jetpackから「設定」を選択。

「共有」を選択。

「パブリサイズの接続」にある「ソーシャルメディアアカウントを接続する」をクリックします。

どのSNSと連携させるのか選びます。
連携させたいSNSの「連携」をクリックしましょう!

この時、連携させたいSNSアカウントにログインしておくと設定が楽です。
「連携アプリを認証」をクリック。

「連携」をクリック。

「Twitterアカウントと連携しました。」と表示されれば完了です。

後は記事を公開する度に連携したSNSでも記事の更新をお知らせするようになります。
ただ、時には記事の更新をお知らせしたくないときもあると思います。
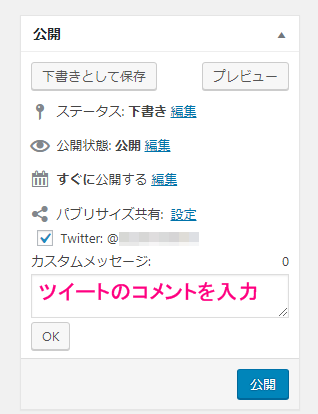
その時は「公開」にあるパブリサイズ共有の「編集」をクリック。

チェックを外すとSNSで記事の公開をお知らせしません。

また、「カスタムメッセージ」ではツイートの内容を決めることもできます。

まとめ
今回はJetpackの設定方法について解説しました。
アクセス解析、SNS共有、セキュリティ対策など多様な機能を備えているJetpack。
ブログ運営に役立つこと間違いなしなので、ぜひ導入してみてください!
こちらの記事では個人的におすすめのプラグインをまとめているので、よろしければ参考にしてみてください。